I can’t tell you how many times I’ve winced when someone tells me that serif fonts shouldn’t be used because they are hard to read. So today we’re going to look at some myths and facts about accessible and usable typography. But the main takeaway is this: There are no tradeoffs—You can have great, expressive, nuanced typography that also meets or exceeds all regulatory and functional accessibility requirements. When we style for the extremes and we do it well, everyone benefits.
Serif and sans serif typefaces
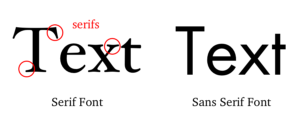
It is a common misconception that serif fonts (e.g., Times New Roman) should be avoided because they are hard to read and that sans serif fonts (e.g., Calibri or Arial) are preferred. Historically, sans serif fonts have been preferred for online works and serif fonts for print works; however, modern screen resolutions can typically accommodate either type of font, and people who use assistive technologies can adjust font settings to their preferences.

Research supports the use of various fonts for different contexts. For example, there are studies that demonstrate how serif fonts are actually superior to sans serif in many long texts. And there are studies that support sans serif typefaces as superior for people living with certain disabilities (such as certain visual challenges and those who learn differently.
However, a skilled designer can create an accessible document that uses serif typefaces effectively, and if structured according to best practice standards, that same document can have its machine text presented in other ways for particular users (e.g., a person living with severe dyslexia could choose to have the font swapped in real time with a typeface and spacing that works better for them—thus, there are no trade-offs for the typical user, and the typographic tone of voice that the designer intended for the message is retained). Furthermore typeface selection is only one part of the typographic solution for creating accessible typography. Designers must also make wise choices about other factors including size, color, justification, letter spacing, word spacing, line spacing, character thickness, screen resolution, print readiness, and other audience and media issues.
Web Content Accessibility Guidelines (WCAG) set standards for online accessibility. WCAG 2.0 Level AA does not set any rules about typeface or type size. It does not specify what typefaces are better than others. There are horrible and wonderful serif fonts, as well as horrible and wonderful sans serif fonts! If everyone were to literally follow the Canadian National Institute for the Blind (CNIB) and American Council of the Blind (ACB) guidelines for typography, everything on our planet would be in 12-point Arial black. We don’t want to live in a world with only one typeface . . . do you?
Furthermore, depending on your organization, there may be additional standards you have to follow to be in alignment with brand guidelines. And, depending upon your jurisdiction there may be additional regulations you need to follow (for example, the EU’s EN 301 549 calls for compliance with WCAG 2.1 Level AA, which includes specifics regarding line and character spacing.
Beyond the serif vs. sans serif discussion, there are a myriad of other factors regarding legibility, readability, reproducibility, weights available, availability of special characters (STEM, ligatures, etc.) and tone that are worth taking into account when selecting a typeface.
Serial commas are not optional
A serial comma (also known as an Oxford or Harvard comma) is the comma added before the coordinating conjunction (“and” or “or”) in a serial list of three or more items.
It gained the name “Oxford comma” due to its use in the house style for the Oxford University Press. How strongly do the British feel about this comma? Enjoy this recent story from The Guardian when the Royal Mint left out a comma on a commemorative coin: Philip Pullman calls for boycott of Brexit 50p coin over “missing” Oxford comma.
Not everyone calls for the serial comma: APA’s Publication Manual, the MLA Handbook, the Chicago Manual of Style, and Elements of Style require it, whereas The Associated Press Stylebook leaves it optional.
Many writers believe that use of a serial comma should be a preference. We disagree: It should be mandatory. Serial commas bring clarity. Don’t think comma clarity can be crucial? Tell that to Rogers Communications, who had likely the most expensive errant comma in Canadian history, costing them $2.13 million dollars.
Accessibility is about clarity and reducing cognitive load for all: The serial comma aids that.
Here’s a famous example of how ambiguous sentences that include “and” can be, by Lynne Truss: “Eats shoots and leaves.”
Now consider a more trivial sentence that lacks a serial comma: “Jiji the cat likes sleeping in the sun, cuddles and treats.”
And here’s the same sentence with the serial comma: “Jiji the cat likes sleeping in the sun, cuddles, and treats.”
Both of the sentences about Jiji are clear. So it is tempting to leave out that serial comma. However, sentences can be ambiguous.
Consider this sentence: “I bought presents for Tasha, my sister, and my father.”
It is unclear whether Tasha is my sister or not because the comma after “my sister” could signify a list of three separate people or an appositive (a renaming) of Tasha clarifying she is my sister.
One way to specify that Tasha and my sister are two separate people is to take out the comma after “sister”: “I bought presents for Tasha, my sister and my father.”
However, this introduces an exception to the guideline to always use serial commas. A better solution is to rewrite the sentence and follow the serial comma guideline.
- If Tasha is not my sister: “I bought presents for my sister, my father, and Tasha.”
- If Tasha is my sister: “I bought presents for my father and my sister, Tasha.”
Both sentences are easy to understand and do not require writers to make exceptions to writing style guidelines. Readers do not have to wonder whether the missing comma is a mistake or an intentional way to change meaning. Don’t make your meaning hinge on the presence or absence of a serial comma.
If you use serial commas consistently, your readers can trust that you are among those writers who can be relied upon to include the comma in the ambiguous cases. To make sure people trust that they are understanding your meaning when you leave out a comma, include the serial comma every time you have a serial list of items.
Plain language and clear language experts agree: There is no benefit to leaving out the serial comma. That’s why we recommend using it in your APA Style papers.
Those who prefer optional serial commas can make a counterargument that it is possible to build a rare sentence in which adding the serial comma actually adds ambiguity. And they are correct. However, the way around that is to rewrite those rare sentences. Here’s an example of one those intriguing rare sentences:
- Without serial comma: “I shoot hoops with my son, Lebron James and Sheryl Swoops.”
- With serial comma: “I shoot hoops with my son, Lebron James, and Sheryl Swoops.”
Adding the serial command in this case makes it possible for readers to wrongly think Lebron James is my son (he’s not). Removing the serial comma would fix that. But instead, to retain your consistency throughout the document, rewrite the sentence: “I play basketball with Lebron James, Sheryl Swoops, and my son.”
Using either approach consistently can create cases where the clearest approach is to rewrite the sentence. However, use of the serial comma means you need to rewrite far less often.
So, in summary, here is the complete recipe for succeeding with the serial comma:
- Include the serial comma for a list of three or more items.
- In the rare case that including a serial comma causes your sentence to be less clear, then rewrite the sentence, still using serial commas as necessary in the new sentence, rather than losing the trust of your readers that you will be consistently clear by always using a serial comma when listing items.
- Repeat.
In sum, use a serial comma whenever you can.
One space after a period is better than two spaces. Period.
When it comes to spaces between words, single spaces should be used everywhere, including after periods. Never two spaces after a period. Period.
Why? If, in 1978, your typing teaching told you that you should put two spaces after a period on an Underwood manual typewriter, they were correct … because your typewriter only typed in the monospace Courier font (monospace means that every character is the same width). And so, with every character the same width, and no typographic kerning, there really was a need to have extra space after “Sunday. ” because of the huge gap between the “y” and the period. However, in this century, that’s no longer an issue. Rather, that double space doesn’t just look bad: it sounds bad to screen readers that are announcing extra spaces.
And about that recent study that was quoted in the Washington Post that claims otherwise: it was, bizarrely, done with monospace fonts. Oy.
And for those who argue that people with Dyslexia want double spaces, we have stronger solutions … and typefaces. We’ll cover that another day.
All caps (and small caps) can indeed be accessible
Many people claim that it’s never accessible to present wording as all capital lettering; however, this is another myth. Fear not: you can in fact use all capital letters and small capitals in ways that are accessible and with no aesthetic tradeoffs.
It is true that presenting text in all caps or small caps can slow down all readers (especially those with certain types of visual and/or cognitive impairments).
However, making sure you don’t break the accessibility of wording by putting it in all caps is actually all about doing something sighted readers won’t see. Here’s how: always type the words in upper and lower case, retaining appropriate capitalization (e.g., capitals for the beginning of a sentence, proper nouns, degrees and designations). Then, apply a style or text effect to create the visual appearance of all caps or small caps. For example, in Microsoft Word, you would choose the Font command and check the “All Caps” checkbox. Screen reading devices can then announce the words correctly (as opposed to, for example, trying to treat them as an initialism—e.g., an acronym—and reading out each letter). Other assistive technologies or conversions will also now work correctly, having the option to override your style to remove the “all caps” style or effect. This puts the power exactly where we want it—in the hands of the reader.
A nerdy deeper note about small caps: For small capitals applied to content that is actually supposed to be capital letters (e.g., “MD” at the end of a doctor’s name), don’t follow the practice of typing in lower case and then applying a small caps style or text effect, because the content is really supposed to be all caps. Instead, type in upper case and, if the characters now appear too large, apply a smaller point size (using a Character Style instead of a local override if your software supports this) rather than the Small Caps effect.
Smart quotes are essential
Everyone deserves proper punctuation. Using inch marks and foot marks (sometimes also called “straight quotes”) instead of proper opening and closing quotation marks (both double and single … including apostrophes) makes it harder for assistive technologies to understand your content. Imagine a screen reader announcing “inch” or “foot” rather than announcing the beginning or ending of a quotation. Everyone deserves proper punctuation. So, in your word-processing program, turn on the option for “smart quotes” to help ensure that you are using the proper mark.
| Punctuation mark | Glyph (in Arial typeface) |
|---|---|
| Inch mark | “ |
| Foot mark | ‘ |
| Opening double quotation mark | “ |
| Closing double quotation mark | ” |
| Opening single quotation mark | ‘ |
| Closing single quotation mark / apostrophe | ’ |
Accessible headings without typographic tradeoffs
Headings in a document identify the topic or purpose of the content within each section. Headings help all readers become familiar with how a document’s hierarchy is structured and how the content is organized, helping them easily find the information they seek. Headings that are formatted and worded well aid both visual and nonvisual readers of all abilities. Headings must be clearly distinguishable from body text.
How can one then create and use excellent headings (and related body text) for all users, including those using assistive technologies? Read on.
Purpose of headings
The functional purpose of headings is to identify the topic of the content within each section. Treat your headings as if they are “landmarks” within the text, guiding readers to their desired destination. Headings allow readers searching for particular information to find it easily; readers looking to understand the scope of a work are able to do so at a glance.
Also, it is impossible to talk about presenting a truly great heading structure without crossing over into the wording within the headings. Headings should never contain content that is not within the text in the section described by the heading. In other words, if your heading is “How many designers does it take to screw in a lightbulb?” the text in that section must discuss designers and lightbulbs. For example, in academic research papers standard headings are often used, such as Method, Results, and Discussion. Standard headings allow readers to understand the structure and content of the research being reported. It is best practice to keep headings to 60 characters or less, and 80 at most. This is especially helpful to nonvisual users who could, for example, be using a dynamic Braille display that only presents 80 characters at a time.
When appropriate, headings can, accessibly, include intriguing wording intended to capture the reader’s attention, as long as there is also a part of the heading that reveals what is actually present. Just like a book title can include both an intriguing phrase as well as an explanatory phrase (e.g., “Frustration Exemplified: How To Give a Cat a Pill”), you could do the same in a heading. However, context is important: For a “Do it Yourself” book this might engage readers and enhance their reading pleasure. For a medical textbook, this might be distracting and even frustrating for readers trying to look up specific information.
In longer works (e.g., dissertations and theses, books), headings appear in a table of contents. The purpose of the table of contents is to give readers an overview of the entire contents of the text, but also to make them familiar with how the content is organized in sections and subsections. Especially for reference text, this is a vital part of the reader interaction. The table of contents, in essence, is a collection of the headings within the text. Readers use visual style and content to understand the importance of the heading (the hierarchy) and the topic or purpose of the content in the section labelled by the heading. Thus, if you have excellent headings (both in content and in visual style), you will generate an excellent table of contents. For electronic documents, excellent headings will help you generate an excellent navigational structure as well.
We recommend that if your work includes a table of contents that you use the automatic table of contents function of your word-processing program to create it. Typically the three highest levels of heading are included in the table of contents; however, this can vary depending on the length and complexity of the work.
Must you use headings?
Yes, in any document of substantial length, you need headings. Writers should use heading styles to format and electronically tag headings to help their audience of readers navigate and understand their work. Heading styles also help students create consistently formatted headings. However, in some cases, using heading styles (vs. manually formatting body text to look like a heading) is optional. The most common case in which it is optional to use heading styles to format text is when authors are submitting a manuscript for publication. Regardless of whether the authors use heading styles in their manuscript, the typesetter will strip the work of all heading styles and implement the headings styles of the publisher. Thus, it is not required for authors to use heading styles in draft manuscripts; however they may find it helpful. For example, during review, heading styles may help editors and reviewers navigate the work, especially a longer work.
Likewise, students are not required to use heading styles to format their headings, but they can if desired. For example, if students submit a course assignment on paper, it will not matter whether they used heading styles or manual formatting to create the look of headings. However, if students submit an assignment electronically, it may be helpful to use heading styles to facilitate the instructor’s navigation of their work.
Finally, if writers are self-publishing their work online, it is helpful to use heading styles to assist readers in navigating the work. Contact your editor or instructor if you have further questions about the use of heading styles.
If your document is very short (e.g., one page and/or only a few paragraphs) sections, and therefore multiple headings may not be necessary. However, you must always have at least one heading which is your Heading 1, the “title” of the document.
Inclusion of hyperlinks in your content
WCAG 2.0 (and, therefore, WCAG 2.1,) Level A guidelines insist that hyperlinks have meaning within the context of their enclosing text. In other words, the reader can understand where the link will take them by reading the sentence that contains the link. However, our best practice is (a WCAG 2.0 Level AAA success criterion) to write hyperlinked text that is easily understood even without any extra context.
Here is an example of an excellent implementation of hyperlinked text (which meets Level AAA):
Example: “For full outlines and course details, visit our training page.”
Notice that if you only read the hyperlinked text (which commonly occurs for users of assistive technology due to the way they navigate web pages and documents) you know the exact purpose of the link. Another practical reason to do this is that it is easily supported by any authoring tool that can create hyperlinks: You don’t need a different technical method for each of Word, PDF, HTML, etc.
Here are two examples we commonly see of the adequate “second best” (but it’s a very distant second) implementation, which only meet Level A:
Example 1: “Read more about our courses and training.” (And this would only pass muster with us if there are no other “Read more” links within the document that go to other destinations than this one.)
Example 2: “For full outlines and course details, visit our training page at: https://wcag2.com/training/” (This is an excellent approach if you know that the document is also going to be printed.)
And never do this:
Example X: “For more information on our courses and training, click here.”
Notice that if you only read the hyperlinked text you have no idea of the purpose of the link. So the reader is forced to back up and read the whole sentence to understand the link’s purpose.
Finally, here are two examples of the what not to do, failing WCAG at all levels, where the hyperlinked text is separated from its context due to being in its own paragraph:
Example 1: “Information on our courses and training
Example 2: “For information on our courses and training click the following link:
These last examples fail WCAG compliance: more importantly, there is little chance that all users of assistive technology will be able to understand the purpose of the links without considerable investigation.
What about URLs in printed documents and references?
If a document is going to be published in print as well as (or instead of) being published online, it’s best when feasible, to have a version of the document formatted specifically for the printed version. You can then have a separate, accessible version for online distribution. In the printed version (or even in an electronic version that you anticipate will get printed by many users) URLs must, of course, be visibly included within the text in places where only anchor text appears in the electronic version.
For specific advice on how to use hyperlinks and references in academic documents, such as articles that must comply with a style guide such as APA Style Guide, read this article on the APA website featuring major contributions from the David Berman team!
So…
There’s so much more to come on this topic … if you want to talk type, call us: we love talking about it till the wee hours. However, whatever you do next, just remember the immortal words of Erik Spiekermann, “In the end, it’s got to look good.”
If you take the time to gain mastery of accessible typography, you will know when to follow “rules” and when they are in the way of creating documents that accomodate and delight everyone. With experience, you’ll know when it’s correct to bend or even break the “rules”. But the next time someone tells you that the entire world should be in 12 point Arial, send them to us: we will show them a serif or two!